Add static sensor charts
This commit is contained in:
@@ -1,17 +1,63 @@
|
||||
Title: Sensors
|
||||
Date: 2022-05-24
|
||||
Category: Notes
|
||||
Summary: A dashboard for various sensors around my house.
|
||||
Summary: Graphs of various sensors around my house.
|
||||
Short: d
|
||||
|
||||
I wrote a custom [dashboard](https://sensors.dns.t0.vc/) to visualize data from various sensors around my house. I'm a huge fan of sensors because they're at the intersection of what I love: electronics, home automation, and data hoarding.
|
||||
## Graphs
|
||||
|
||||
These graphs are live and updated once per minute, assuming the script works:
|
||||
|
||||

|
||||
|
||||
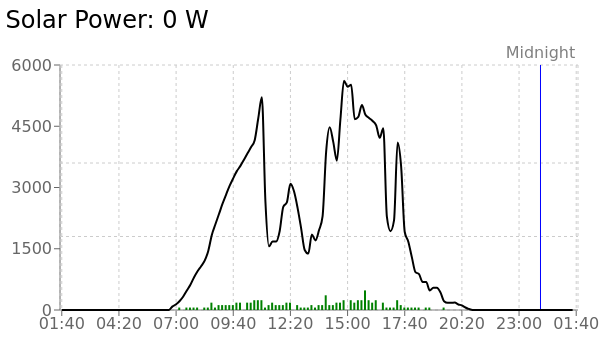
Black: power (W), green: energy (kWh)
|
||||
|
||||

|
||||
|
||||
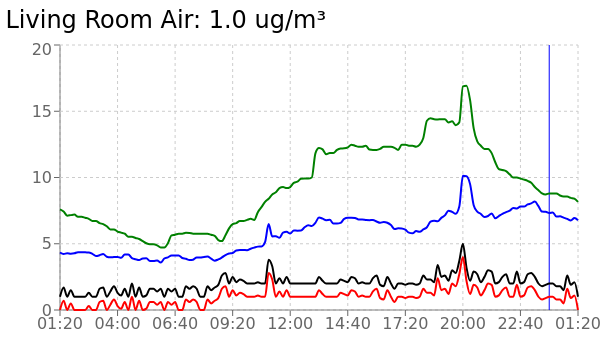
Black: PM10 (ug/m³), red: PM2.5 (ug/m³), blue: CO₂ (ppm), green: VOC / 500
|
||||
|
||||

|
||||
|
||||
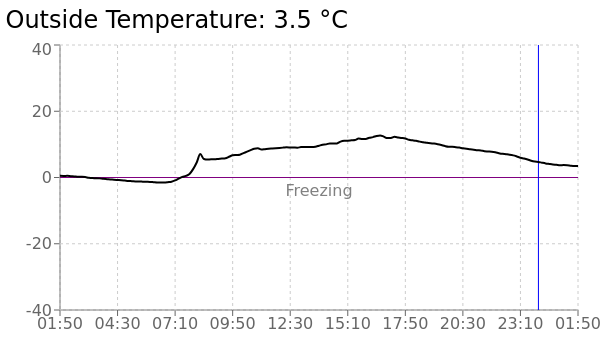
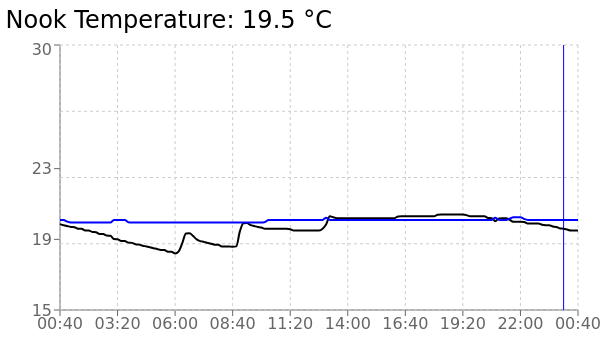
Black: temperature (°C)
|
||||
|
||||

|
||||
|
||||
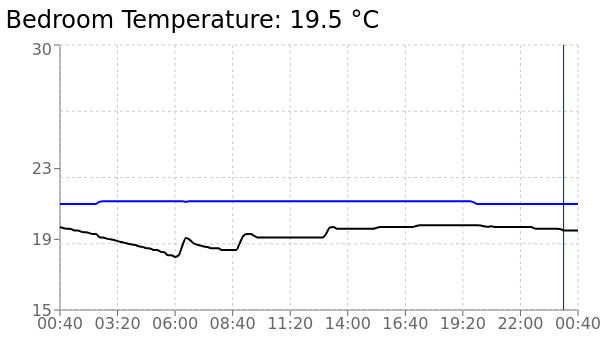
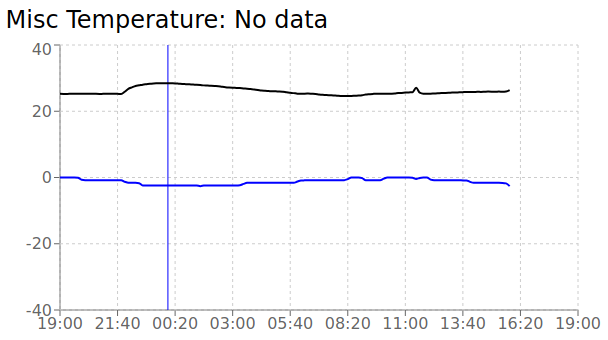
Black: temperature (°C), green: humidity (%)
|
||||
|
||||

|
||||
|
||||
Black: temperature (°C), green: humidity (%)
|
||||
|
||||

|
||||
|
||||
Black: temperature (°C), green: humidity (%)
|
||||
|
||||

|
||||
|
||||
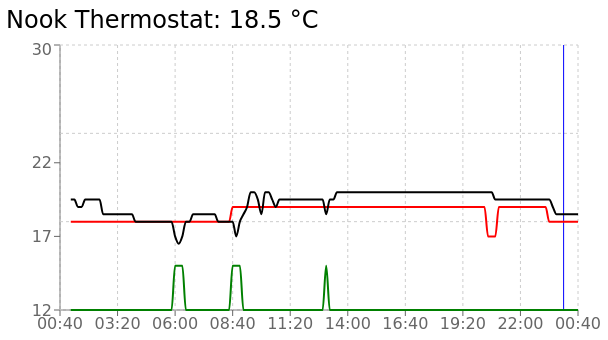
Black: temperature (°C), red: setpoint (°C), green: state (off / heating / cooling)
|
||||
|
||||

|
||||
|
||||
Black: total (MJ), green: delta (MJ)
|
||||
|
||||

|
||||
|
||||
Black: total (L), green: delta (L)
|
||||
|
||||

|
||||
|
||||
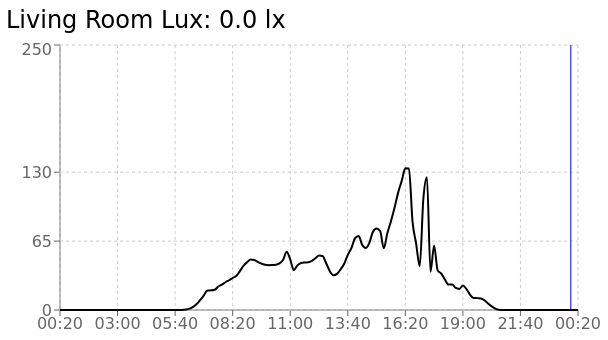
Black: light (lx)
|
||||
|
||||
## Live Dashboard
|
||||
|
||||
A live interactive version can be found on this [dashboard](https://sensors.dns.t0.vc/).
|
||||
|
||||
You can find the [source code](https://git.tannercollin.com/tanner/sensors) on my Gitea.
|
||||
|
||||
![[sensors1.png]]
|
||||
## Data Capture
|
||||
|
||||
Most of the data is captured by two cheap RTL-SDRs (software-defined radios) that are set to listen to 433 MHz and 915 MHz radio frequencies. I use the open-source project [rtl_433](https://github.com/merbanan/rtl_433) to automatically decode the signals and forward them to an MQTT broker, which is a messaging server that services can publish and subscribe to. Other sensors run an MQTT client directly or expose their data through other means like a web interface that I poll.
|
||||
|
||||
The data gets collected by a central Python script that process and stores it in an InfluxDB database for "efficient" storage. The script also runs a web server that queries the database and exposes the data over an API to the dashboard at various dates and ranges. The dashboard is written in JavaScript / React using a simple chart library.
|
||||
|
||||
My biggest regret was using InfluxDB. It's a stupid database and I wouldn't recommend it to anyone. The documentation is confusing and I ran into timezone issues with `group by time()`. It also assumes the column data type is an integer if your sensor happens to send it a whole number at first and it won't let you change that. Just stick to Postgres / SQLite.
|
||||
My biggest regret was using InfluxDB. It's a stupid database and I wouldn't recommend it to anyone. The documentation is confusing and I ran into timezone issues with `group by time()`. It also assumes the column data type is an integer if your sensor happens to send it a whole number at first and it won't let you change that. Just stick to Postgres / SQLite.
|
||||
|
||||
Reference in New Issue
Block a user